Proč je Firefox nejlepší prohlížeč na vývoj stránek? Protože Web Developer extension!
Firefox používám jako svůj primární prohlížeč už hodně dlouho a za tu dobu mi prošlo pod rukama i hodně jeho rozšíření. Většinu z nich jsem zas smazal, některé potřebuju jen občas, ale na jedno rozšíření jsem si zvykl a používám ho při práci pořád – Web Developer 0.8.
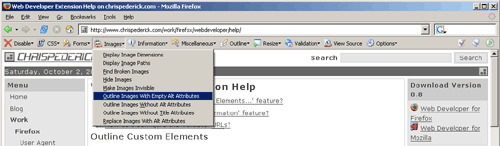
Web Developer je jednoduchá lišta s ikonkami, ze kterých se rozbalují menu, obsahující spoustu nástrojů užitečných pro tvůrce webových stránek. Krom lišty jsou všechny příkazy dostupné i z kontextového menu u stránky. Protože popis všech příkazů a možností by byl nadlouho, tak tu stručně projdu ty příkazy, které sám nejčastěji používám a přijdou mi nejužitečnější. Následující seznam funkcí Web Developeru je tedy neúplný a značně subjektivní.
- Delete Domain Cookies
- Smaže všechny cookies ze stejné domény, jako má právě zobrazená stránka. Hodí se ve chvíli, kdy testujete nějakou část stránek, která s cookies pracuje, ale nechcete přitom smazat úplně všechny cookies, co si prohlížeč pamatuje. Obvykle je selektivní mazání cookies pouze prostředky prohlížeče velmi nepohodlné, ne-li nemožné.
- Disable Styles
- Další věc, kterou jako tvůrce stránek potřebujete přepínat každou chvíli (samozřejmě jen pokud vám jde o to, aby vytvářené stránky byly použitelné i bez stylů, a nebo vás zajímá, jak věci vidí Google a jiné vyhledávače). Doteď bylo potřeba se kvůli vypnutí stylů ponořit do nastavení.
- Edit CSS
- Velice zajímavá funkce: Po straně (v sidebaru) se otevře panel, kde můžete editovat CSS styly, které stránka obsahuje. Neocenitelné při diskuzích nad designem stránky a experimentování s ním. Ušetří to spoustu přepínání mezi editorem a prohlížečem a neustálé klikání na relaod.
- Display Form Details
- Zobrazí informace o formuláři (hodnoty atributů
id,name,actionapod.) a také zobrazí skrytá pole (<input type="hidden">). Při ladění složitých formulářů nemusíte díky této funkci tolikrát nahlížet do HTML kódu stránky. - Display Image Dimensions
- Hodí se třeba ve chvíli, kdy doděláváte ikonky do aplikace, na kterou jste čtvrt roku nesáhli, a nepamatujete si, jakou mají mít velikost.
- Display Block Size
- Zobrazí rozměry všech blokových elementů na stránce. Tuto funkci používám (spolu s funkcí Resize) třeba na svých stránkách, když vkládám obrázky do článků – abych to nepřehnal s jejich rozměry.
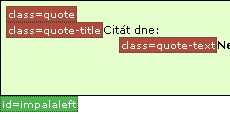
- Display ID & Class Details
 U každého elementu s nastaveným atributem
U každého elementu s nastaveným atributem ida/neboclasszobrazí hodnoty těchto atributů. Podle mě je to nejužitečnější funkce z celého balíku. Při drobných úpravách různých stránek (typicky jde o menší změny v CSS) si totiž vůbec nepamatuju, jak jsem kdy co pojmenoval – a to i přesto, že mám v názvech celkem konzistentní systém. Díky téhle funkci to nemusím pracně vyčítat z HTML.- Display Topographic Information
- Přebarví blokové elementy na stránce do odstupňovaných odstínů šedi podle úrovně zanoření. Praktické využití tato funkce asi velké nemá, ale je to hezká hračka.
- Outline Block Level Elements
- Obtáhne barevným rámečkem všechny blokové elementy ve stránce. Je to podle
mě druhá nejužitečnější funkce Web Developeru. Při tvorbě layoutu nového webu ušetří
spoustu ladícího kódu v CSS (zejména klasické
* { border: 1px solid red !important }). - Outline Table Cells
- Analogie předchozí funkce, ale funguje pro tabulky.
- Resize...
- Změní velikost okna na 800×600 nebo nějakou jinou (jde nastavit). Opět se hodí při tvorbě layoutu.
![]() Užitečné
jsou i malé ikonky vpravo na liště – první indikuje
renderovací mód, ve kterém je stránka vykreslena, a druhá říká, zda se na
stránce vyskytly nějaké chyby v JavaScriptu. Popis poslední chyby se navíc
zobrazuje jako tooltip nad ikonkou. Nemusíte tedy tak často otevírat konzoli (což se mimochodem dá rychle udělat kliknutím na ikonku).
Užitečné
jsou i malé ikonky vpravo na liště – první indikuje
renderovací mód, ve kterém je stránka vykreslena, a druhá říká, zda se na
stránce vyskytly nějaké chyby v JavaScriptu. Popis poslední chyby se navíc
zobrazuje jako tooltip nad ikonkou. Nemusíte tedy tak často otevírat konzoli (což se mimochodem dá rychle udělat kliknutím na ikonku).
Tak co, přesvědčil jsem vás o užitečností tohoto rozšíření? Za sebe můžu říct, že si bez Web Developer připadám téměř jako bezruký a skoro se divím, jak jsem mohl takovou dobu žít bez něj :-) Takže Web Developer vřele doporučuju – stahovat můžete tady.